要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 做准备。
以下博文仅限于windows平台配置,如有错误望谅解!
配置 SSH key
1 | $ git config --global user.name "用户名" |
执行以上命令全局配置一下本地账户
生成密钥 SSH key :ssh-keygen -t rsa -C '上面的邮箱'
三次回车生成ssh key,通过命令得到公钥cat ~/.ssh/id_rsa.pub
链接Github
Github
点击头像找到settings
然后选择SSH and GPG keys 这个选项
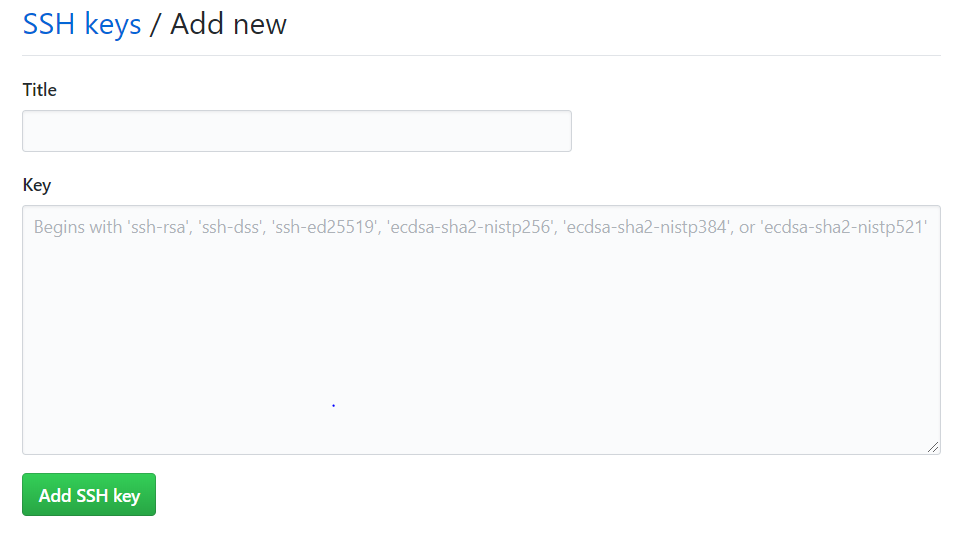
点击”New SSH key”这个按钮

输入刚刚得到的密钥,确认连接上后,再命令框输入命令:
`ssh -T git@github.com`
会提示you've successfully 表示连接成功
然后进入站点根目录_config.yml
1 | deploy: |
repository为自己项目的下载链接
要安装一个部署插件 hexo-deployer-git。
$ npm install hexo-deployer-git --save
之后每次更改 输入hexo g -d就可以进行远程部署了
之后浏览器访问:你的名字.github.io就可以进行访问
#
关于博客引用图片解决方法
下载官方一个插件:$ npm install hexo-asset-image --save
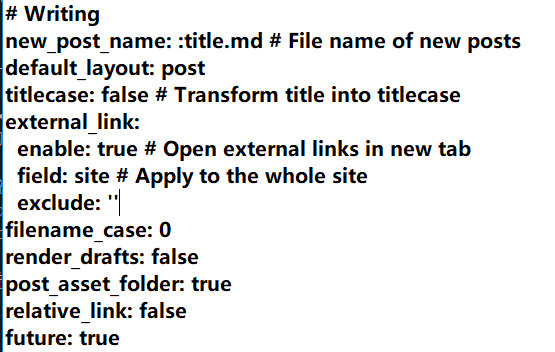
之后打开站点根目录 搜索:post_asset_folder,将false改成true

之后在每次写博客的同时$ hexo new “博客名字” 会自动生成一个与博客名字相同的文件夹,然后进行把图片放进去
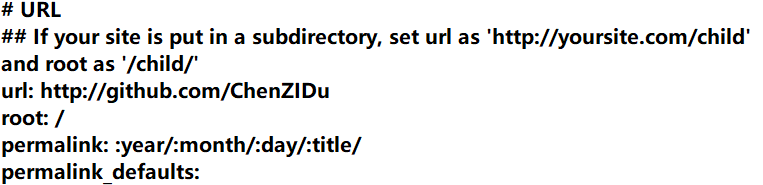
这种方式调用就行了,但是要注意,要将网站根目录的url栏修改一下

1 | # URL |
将url这边修改为自己的github地址,否则会寻找不到图片
关于博客添加头像

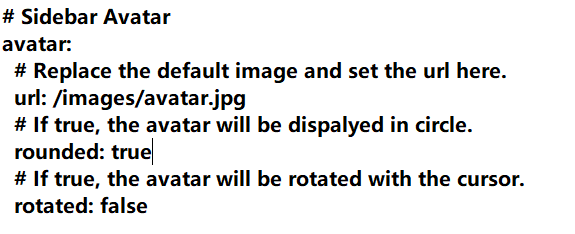
将你想要的头像放入next/source/images这个路径url: /images/avatar.jpg
然后修改下url路径这个就行了
关于博客背景图片
NexT主题v7.3.0版本将所有自定义custom文件转移至Hexo目录source/_data/…中。
如果要使用其中的一些东西,在next主题根目录下将#去掉
1 | custom_file_path: |
根据下文所需要改动的自定义文件取消引用对应内容,并在blog/source/_data/…中添加改动内容。

自己新建_data文件夹,里面在建styles.styl文件
背景图片为最后一个styles.styl
背景图片和头像图片放在同个文件夹内
我的styles.styl配置:
1 | body { |
搜索功能添加
安装插件npm install hexo-generator-searchdb --save
打开站点配置文件找到 Extensions 在下面添加(其实,新增以下内容到任意位置即可)
1 | search: |
打开主题配置文件找到 Local search,将 enable 设置为 true,启动本地搜索功能,这样就能在页面可以看到搜索菜单了:
1 | local_search: |
谢谢!有些细节网上内容比较多,不在阐述具体讲一些我在网上难以搜到的坑点。